Vamos a ver los 9 pasos básicos que te recomiendo hacer antes de ponerte a…

¿Por qué necesito una web responsive?
Necesitas una página web responsive porque se adaptará correctamente a todos los anchos de pantalla de cualquier dispositivo y la experiencia del usuario será más satisfactoria. Esto es lo básico y lo principal, pero hay otras ventajas que ahora veremos.
Pero, ¿qué es un diseño web responsive?
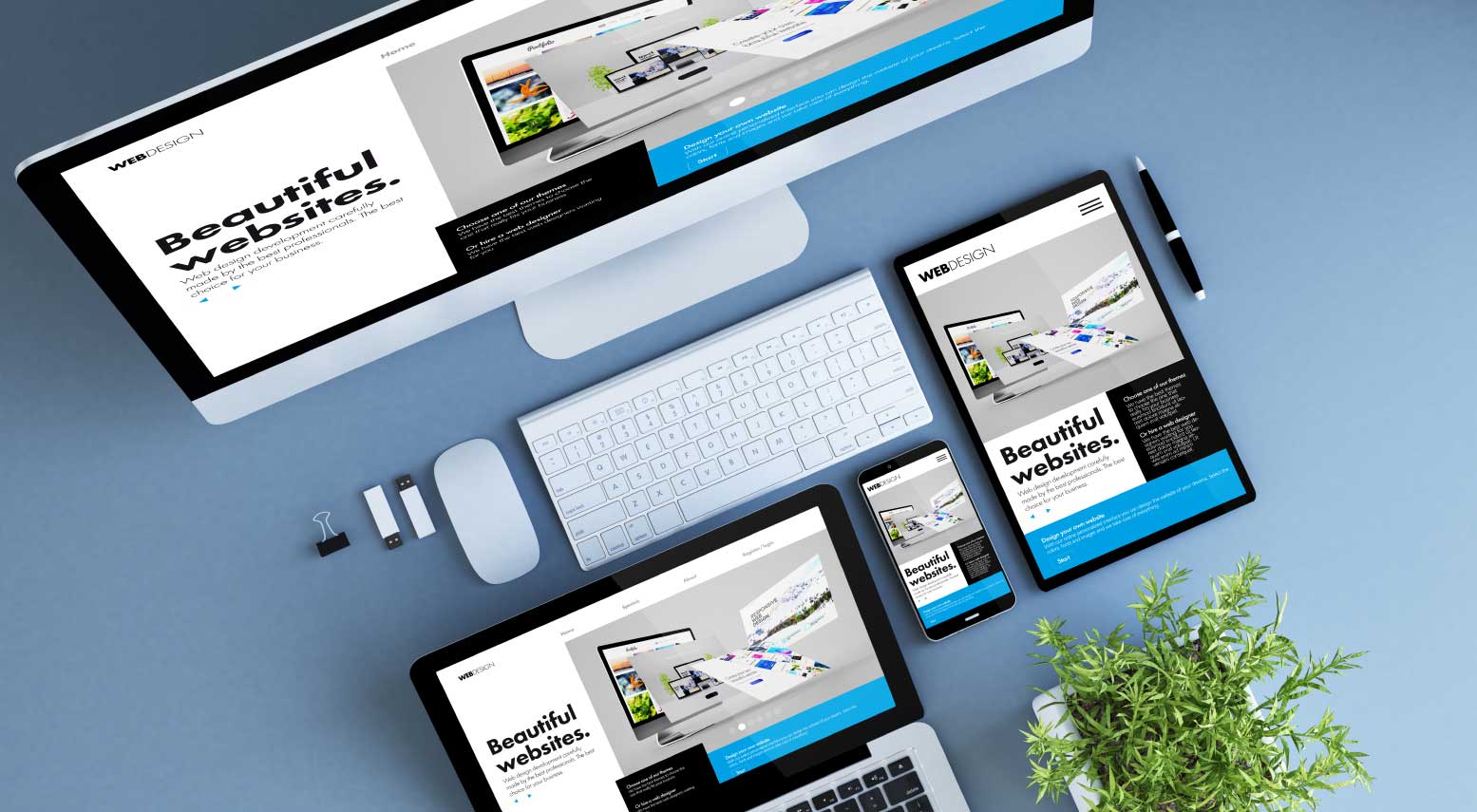
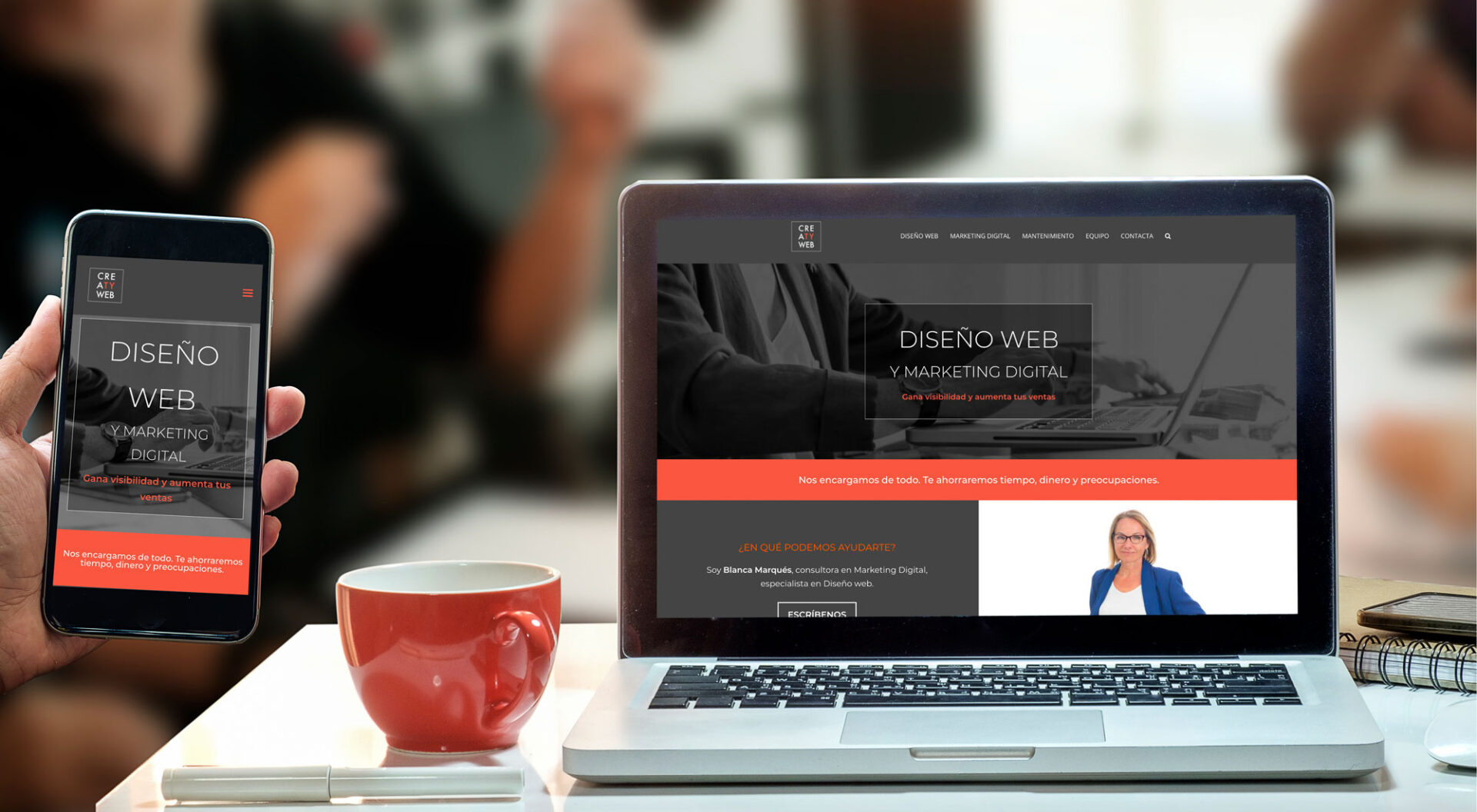
Tienes razón, aclaremos primero en qué consiste. Es una tecnología incorporada en el desarrollo web que permite que todos los elementos de tu sitio se adapten automáticamente al tamaño de diferentes formatos de pantalla, tanto de portátiles, tablets, ordenadores de escritorio y especialmente a las de los móviles.
No solo reduce automáticamente las imágenes sino también los textos, botones, menús y demás elementos. La mayoría de plantillas de diseño web, como las que se usan con gestores de contenidos tipo WordPress, están ya preparadas a tal fin.
Tiempo atrás se tenía que diseñar una web para ordenadores y otra para los móviles pues los contenidos se veían muy pequeños y tenías que hacer zoom para verlos o quedaban desplazados y ocultos. Hoy en día, la tecnología responsive te permite crear un solo sitio web y visualizarlo todo correctamente en dispositivos de diferente formato.
¿Es una App?
No hay que confundir la tecnología responsive con las aplicaciones diseñadas exclusivamente para móviles. Sí es cierto que hay sitios web vinculados a una App de móvil creada independientemente, desde cero, para que sus funcionalidades tengan mejor rendimiento y se ajusten a los requerimientos de sus sistemas operativos, pero ese es otro tema.
¿Qué ventajas ofrece la tecnología responsive?
Esta tecnología agiliza mucho el trabajo de creación de páginas web. Entre otras ventajas, te ahorra tiempo de programación; permite centrarte más en crear buenos contenidos y estructurarlos mejor; podrás focalizarte en su aspecto estético, en los mensajes que quieres comunicar, en las funcionalidades y en la usabilidad para que la experiencia del usuario al navegar por ella sea lo más satisfactoria posible.
Eso no quiere decir que se haga todo solo. No. Te facilita el trabajo, pero no te resuelve los problemas al cien por cien. Con frecuencia hay que hacer ajustes porque no todo lo que ves en pantalla grande funciona estéticamente bien en pantallas pequeñas. Afecta en especial al diseño.
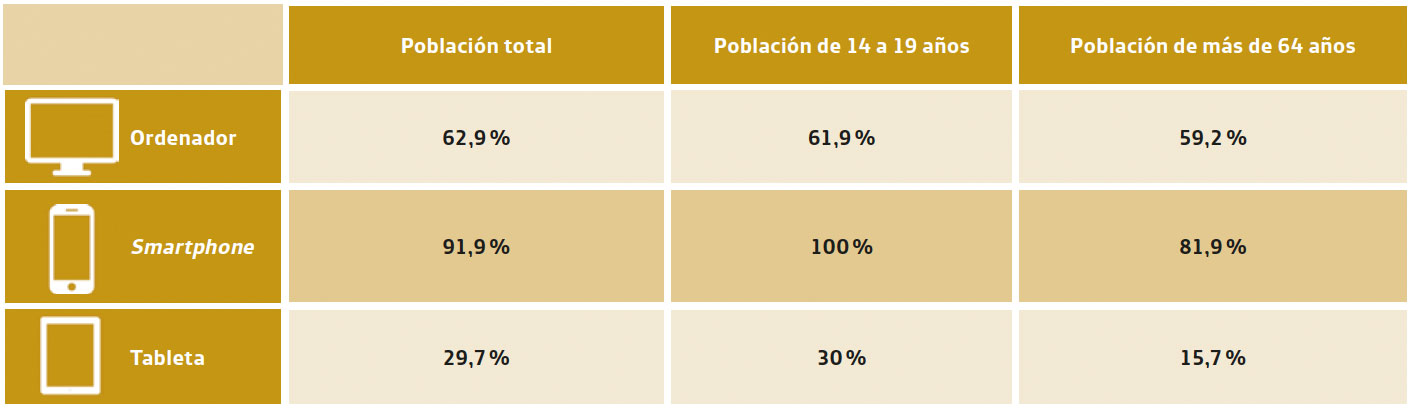
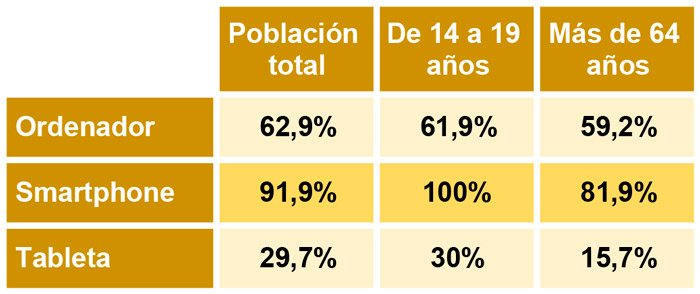
Por ejemplo, la tabla que verás más abajo tiene dos versiones: un diseño visible para ordenadores de mesa y tabletas y otro diseño para móviles. Los ajustes se han hecho para facilitar la lectura en las pantallas pequeñas. Estos retoques a veces se pueden solucionar con plugins. Tú valorarás en cada momento qué te resulta más práctico.
¿Por qué necesito una web responsive?
Pues visto lo anterior, porque estas mejoras facilitan finalmente la interacción de tus potenciales usuarios o clientes, agilizándoles las acciones de consulta o compra, además de las siguientes razones:
- Porque el uso preferente de los dispositivos móviles gana peso. Según el interesante estudio Sociedad Digital en España 2018, publicado por la Fundación Telefónica en 2019, “el 91% de los ciudadanos tiene un smartphone y se mantiene como el dispositivo preferido para cualquier tipo de uso.” Se usa el móvil para el comercio electrónico, para navegar a diario, para visitar plataformas de vídeo, las redes sociales…

Fuente: Informe Sociedad Digital en España 2018, Fundación Telefónica.
Especifica también que “las mujeres prefieren en mayor medida este dispositivo que los hombres (el 94,6 % frente al 89,2 %) y el único propósito por el cual se prefiere utilizar otro tipo de dispositivos es el laboral.”
Así pues, lo más probable es que tu web se consulte más desde un móvil que desde un ordenador. Si no se adapta bien a ese formato, perderás potenciales clientes y oportunidades de negocio.
- Porque aumentarás la confianza en tu marca. Si un usuario visita tu web y no la visualiza bien, perderá confianza en tu marca. Puede quedarse con la impresión de que tu empresa y tus servicios están desactualizados y que no te preocupas por remediarlo. Sin embargo, si un usuario queda satisfecho con la experiencia que le proporciona un diseño cuidado y una buena usabilidad, presupone que detrás hay propietarios preocupados por su negocio y sus clientes, y que ofrecen servicios y productos de calidad.
- Porque proporcionarás una buena experiencia de usuario. Esta tecnología optimiza la visualización de los contenidos en cualquier dispositivo, de manera que los usuarios puedan interactuar con tu web de forma satisfactoria. Si la experiencia es buena, aumentarán las posibilidades de convertir las consultas en acciones.
- Porque conseguirás más conversiones. El usuario que se siente cómodo navegando por tu web, pasará más tiempo en ella y resultará más fácil que acabe contactando con tu empresa, que compre un producto, que haga una consulta o que te deje sus datos de contacto.
- Porque es necesario para tu posicionamiento en los buscadores (SEO). Google, el motor de búsqueda más utilizado en muchos continentes, penaliza los sitios web que no están adaptados para los dispositivos móviles. Como todo buscador, su objetivo es proporcionar la información más exacta en el menor tiempo posible y considera una mala práctica las páginas no adaptables, porque dificulta las consultas de los usuarios.
Resumiendo
Necesitas una web responsive si quieres beneficiarte de todas estas buenas razones y no perder clientes por una cuestión técnica. Resuelve este tema y céntrate en crear buenos contenidos, buenos mensajes publicitarios y un diseño adecuado a tu producto, negocio o servicio.
¡Hasta la próxima!